7 BƯỚC TẠO RA TRANG WEB KHÔNG CẦN BIẾT LẬP TRÌNH 2021
Trong năm 2021, bất kì ai cũng có thể tạo ra được một trang web mà không cần phải biết về lập trình web, thiết kế hay code.
Liệu bạn muốn tạo ra trang web cho bạn hoặc cho việc kinh doanh của bạn, bạn có thể dễ dàng làm điều đó bằng việc sử dụng đúng công cụ và phương pháp hay không?
Đây là hướng dẫn cách để làm ra trang web mà có thể giúp bạn xây dựng nên một trang web từ việc kéo thả mà không phải tốn nhiều tiền cho những người freelance, hay người xây dựng web.
 Tất cả những gì bạn cần là 1-2 tiếng rảnh rỗi để hoàn thành hướng dẫn và thiết lập một trang web.
Tất cả những gì bạn cần là 1-2 tiếng rảnh rỗi để hoàn thành hướng dẫn và thiết lập một trang web.
Những thứ bạn cần để tạo dựng trang web.
- Tên miền ( địa chỉ web thông thường của bạn, athena.edu.vn )
- Dịch vụ hosting ( dịch vụ để lưu trữ trang web của bạn )
- WordPress ( miễn phí, nền tảng trang web được sử dụng rộng rãi )
Để tạo ra trang web với đầy đủ các chức năng, bạn sẽ cần phải bảo mật tên miền ( địa chỉ web ) và tài khoản lưu trữ web. Hai điều này bảo đảm cho trang web của bạn hoàn toàn có thể truy cập với những người khác. Thiếu một trong hai điều này, bạn sẽ không thể nào thiết lập một trang web được.
Một khi bạn có tên miền và hosting, bạn có thể tạo một trang web WordPress. WordPress là nền tảng xây dựng trang web phổ biến nhất, chiếm 39% tất cả các trang web trên Internet.
Việc thiết lập trang WordPress thường là dễ dàng, quy trình one – click thông qua dịch vụ lưu trữ web.
Một khi bạn hoàn thành hướng dẫn này, bạn sẽ hoàn toàn có được một trang web online, với một tên miền riêng, và được truy cập bởi những người khác.
Sẵn sàng chưa? Cùng bắt đầu nào.
1. Chọn tên miền
Để xây dựng một trang web, thứ đầu tiên bạn cần là một tên miền.
Tên miền là tên trang web và địa chỉ web của bạn. Địa chỉ đó được sử dụng bởi những người truy cập khi họ cố gắng vào trang web của bạn thông qua trình duyệt của họ.
Tên miền của trang web này là athena.edu.vn. Còn của bạn có thể là bất kì tên gì.
Tên miền có thể có giá đâu đó khoảng $10 đến $50 một năm. Giá thông thường là loanh quanh $15.
Nếu bạn chưa đăng kí hay chọn một tên miền cho trang web của bạn, đây là một số tips để giúp cho bạn :
- Nếu bạn làm ra trang web cho doanh nghiệp, tên miền nên trùng với tên của công ty. Ví dụ như tên-công-ty.com
- Nếu bạn có dự định làm một trang web cá nhân cho chính bạn thì tên-bạn.com là một lựa chọn khá tuyệt.
- Sử dụng tên miền mở rộng “chung” như là .com, .net và .org nếu mục tiêu của bạn là quốc tế hoặc người dùng US. Sử dụng tên miền mở rộng “nội bộ” như .de, .r hay .ru nếu mục tiêu là người dùng trong nước.
Đừng lo nếu tên miền bạn mong muốn đã bị sử dụng. Có khoảng hơn 300 triệu tên miền được đăng kí khác nhau, nhưng cả tỉ khả năng khác vẫn còn sẵn.

Chọn tên miền cho trang web
Nếu bạn chưa có một tên miền, không cần thiết để đăng kí.
Chúng tôi sẽ chỉ cho bạn cách để có một tên miền miễn phí trong năm đầu tiên :
2. Đăng kí tên miền và tạo tài khoản dịch vụ hosting.
Ngoài việc có một tên miền, bạn cũng cần có dịch vụ hosting.
Dịch vụ hosting là dịch vụ tổ chức và lưu trữ các tập tin của trang web ( nội dung ) trên một máy chủ bảo mật luôn hoạt động. Nếu không có dịch vụ web, trang web của bạn sẽ không thể truy cập vào để đọc và duyệt.
Dịch vụ hosting giá cả phải chăng và đáng tin cậy cho những trang web mới thường có giá khoảng $3 đến $10 một tháng. Ít khi cả một ly cà phê, nhưng là một đầu tư quan trọng cho một trang web thành công.
Bất kì công ty dịch vụ hosting nào mà bạn đăng kí, hãy bảo đảm rằng nó có những yếu tố sau :
- Tên miền miễn phí với SSL ( để bảo mật )
- One-click-install cho WordPress ( miễn phí )
- Tài khoản email riêng
- Băng thông không giới hạn và không đo lường ( không nghẽn giới hạn băng thông )
- Chăm sóc khách hàng, ưu tiên trả lời 24/7
Nếu bạn tìm thấy dịch vụ hosting cung cấp đầy đủ những thứ trên, bạn gần như đã tìm ra một nhà cung cấp tốt.
Chúng tôi khuyên bạn nên sử dụng Bluehost.com cho dịch vụ hosting và tên miền. Họ cung cấp đăng kí tên miền miễn phí trong năm đầu tiên và việc sử dụng tên miền và dịch vụ hosting đến từ cùng một công ty có thể tiết kiệm thời gian và tiền bạc của bạn.
Gói hosting của Bluehost bắt đầu từ $2.75/tháng với ưu đãi và cung cấp tất cả các tính năng cần thiết để thiết lập một trang web.
A. Để có được tài khoản dịch vụ hosting, truy cập Bluehost và bấm vào “Get Started Now”

Tài khoản dịch vụ hosting
B. Tiếp theo, chọn gói dịch vụ hosting ( choice plus hoàn toàn không có giới hạn, trong khi basic là tốt nhất cho những web mới )

Chọn gói dịch vụ hosting
C. Tiếp theo, chọn và đăng kí tên miền ( miễn phí cho năm đầu tiên )

Chọn và đăng kí tên miền
Hãy nhớ là Bluehost không cung cấp tên miền theo một quốc gia cụ thế, như là .de, .fr hay .ru. Nếu bạn cần chúng, bạn có thể mua riêng ở Domain.com hoặc GoDaddy.com.
Nếu bạn đã có sẵn tên miền mua được từ đâu đó, Bluehost cho phép bạn kết nối nó với gói lưu trữ mới. Một vài bước bổ sung cần thiết ở đây – như là cập nhật tên máy chủ của bạn. Đây là một hướng dẫn từ Bluehost để giải quyết vấn đề này.
D. Một khi bạn hoàn thành quá trình đăng kí, sẽ mất khoảng vài phút để có thể truy cập tức thì, do đó bạn có thể tạo ra trang web ngay lập tức.

Hoàn thành thiết lập trang web
3. Thiết lập trang web WordPress ( qua Web Host )
Một khi tên miền và dịch vụ hosting của bạn đã sẵn sàng, bạn sẽ cần chọn và cài đặt nền tảng xây dựng web ( cũng được biết như là CMS )
Chúng tôi khuyên bạn nên chọn WordPress bởi vì nó có thể dễ dàng sử dụng và có hàng ngàn thiết kế và tiện ích bổ sung miễn phí có thể làm cho trang web của bạn trở nên chuyên nghiệp và độc đáo hơn.
Việc thiết lập trang web WordPress dễ dàng, và lưu trữ web gần như làm điều đó cho bạn, do đó bạn sẽ không cần phải bỏ quá nhiều công sức.
Nếu bạn không sử dụng Bluehost như là dịch vụ hosting, đừng lo. Có rất nhiều cung cấp dịch vụ hosting sở hữu “WordPress install” ở đâu đó trong cPanel. Nếu bạn đang hợp tác với một dịch vụ hosting không cung cấp “one-click installs”, hãy thử thiết lập WordPress thủ công.
A. Cài đặt WordPress Website trên Bluehost.
- Đăng nhập vào tài khoản Bluehost.
- Nhấn vào “My Sites” và sau đó là “Create Site”

Cài đặt WordPress website
- Cung cấp một vài thông tin cơ bản về trang của bạn, và việc cài đặt WordPress sẽ được bắt đầu. Tất cả sẽ được diễn ra tự động.
- Khi thiết lập hoàn thành, Bluehost sẽ cho thấy chi tiết cài đặt và đăng nhập. Hãy chắc chắn là những thông tin này được lưu trữ ở một nơi an toàn.

Thông tin cài đặt
B. Kiểm tra trang web của bạn bằng cách nhập vào địa chỉ tên miền.
Sau khi WordPress được cài đặt, chúng ta nên làm gì tiếp theo nếu mọi thứ đều hoạt động.
Cách dễ dàng nhất là nhập tên miền của bạn vào trình duyệt web.
 Nếu WordPress được thiết lập chính xác, thứ bạn thấy là một trang web cơ bản như thế này :
Nếu WordPress được thiết lập chính xác, thứ bạn thấy là một trang web cơ bản như thế này :
Nếu nhìn nó không đủ thu hút, đừng lo, bạn sẽ sớm biết được cách để thay đổi giao diện trở nên hấp dẫn hơn.
C. Xác thực cài đặt SSL/HTTPS
Nói ngắn gọn, chứng chỉ SSL bảo đảm là trang web của bạn được chuyển tới người dùng một cách bảo mật.
Bluehost tự động bổ sung SSL khi bạn tạo trang web hoặc cài đặt WordPress. Để kiểm tra trạng thái SSL của trang web, làm những bước sau :
- Đăng nhập vào cổng Bluehost
- Bấm vào “My Sites”
- Tìm trang của bạn và bấm vào “Manage Site”
- Đi tới tab “Security”
- Trong “Security Certificate”, bạn sẽ tìm thấy trạng thái “Free SSL Certificate”
Nếu mọi thứ hoạt động ổn, bạn sẽ thấy biểu tượng lock kế bên tên miền trên trình duyệt web.
Có thể mất khoảng vài tiếng cho tới khi SSL được cài đặt hoàn chỉnh, tuy nhiên nó không cản trở bạn trong việc tiếp tục xây dựng trang web.
4. Tùy chỉnh thiết kế và cấu trúc của trang web.
Để một trang web “trần trụi” của bạn được phát triển, giờ là thời gian để làm chúng có cảm giác là của bạn hơn bằng việc chọn những thiết kế đẹp mắt, tùy chỉnh nó và bổ sung những yếu tố thương hiệu.
Bắt đầu với :
A. Chọn chủ đề cho trang web.
Các chủ đề WordPress là các gói thiết kế độc đáo giúp thay đổi giao diện của toàn bộ trang web của bạn. Các chủ đề WordPress có thể hoán đổi – bạn có thể chuyển từ chủ đề này sang chủ đề khách một cách dễ dàng.
Quan trọng nhất là có hàng ngàn những chủ đề miễn phí lẫn trả phí có sẵn trên trang web.
Nếu bạn muốn có giao diện miễn phí – thứ mà hầu hết mọi người đều thích – nơi tốt nhất là thư viện giao diện chính thức ở WordPress.org.
 Tất cả các chủ đề ở đó đã chứng minh được chất lượng tuyệt vời và có một lượng lớn người dùng đằng sau chúng.
Tất cả các chủ đề ở đó đã chứng minh được chất lượng tuyệt vời và có một lượng lớn người dùng đằng sau chúng.
Bạn được tự do truy cập chúng thông qua danh sách và chọn bất kì chủ đề nào mà bạn thích nhưng để nhanh chóng hơn, chúng tôi gợi ý cho bạn Neve. Đây là một chủ đề đa dạng thường đi kèm với một số trang web “starter” ( gói thiết kế thích hợp cho các trang web đa dạng khác nhau ).
Chúng tôi sẽ sử dụng chủ đề này trong hướng dẫn tiếp theo.
B. Tải về các chủ đề mà bạn thích.
Đi đến giao diện quản trị WordPress của bạn. Bạn có thêr tìm thấy ở YOURSITE.com/wp-amin. Sử dụng tên và mật khẩu bạn có được trong quá trình cài đặt WordPress.

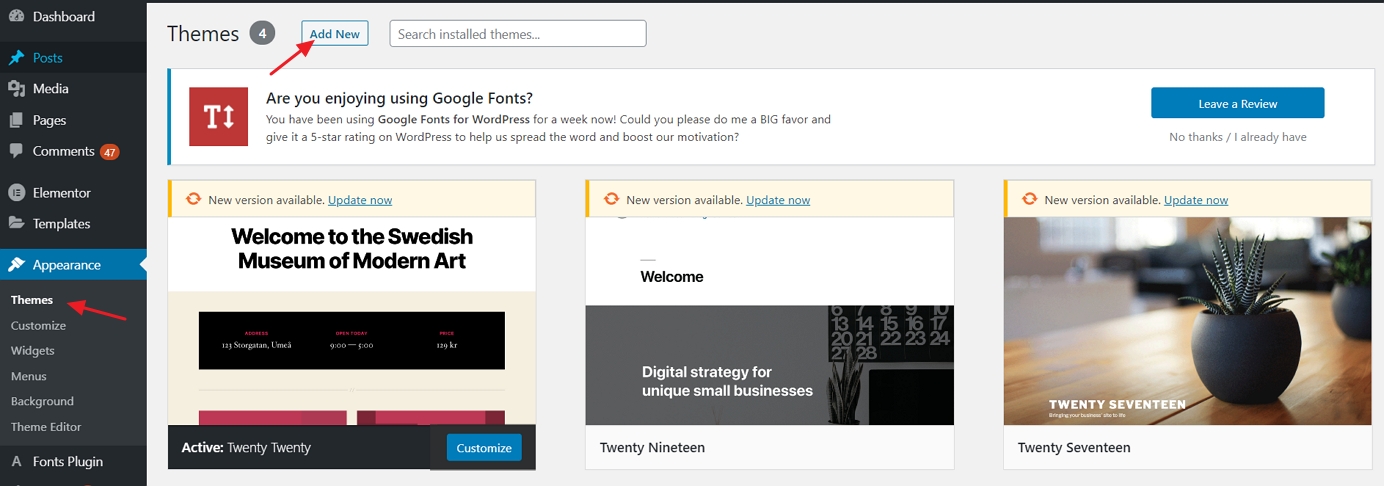
- Trong thanh bên trái, đi đến “Themes -> Add New”
- Trong thanh tìm kiếm, nhập vào “Neve” và bấm vào nút “Install” kế bên tên chủ đề ( bạn cần di chuột qua ô chủ đề )
- Sau khi cài đặt được hoàn thành, bấm vào nút “Activate” xuất hiện thay thế cho nút “Install”.
- Bạn sẽ thấy thông báo thành công, cho bạn biết việc cài đặt đã được thực hiện như dự tính.
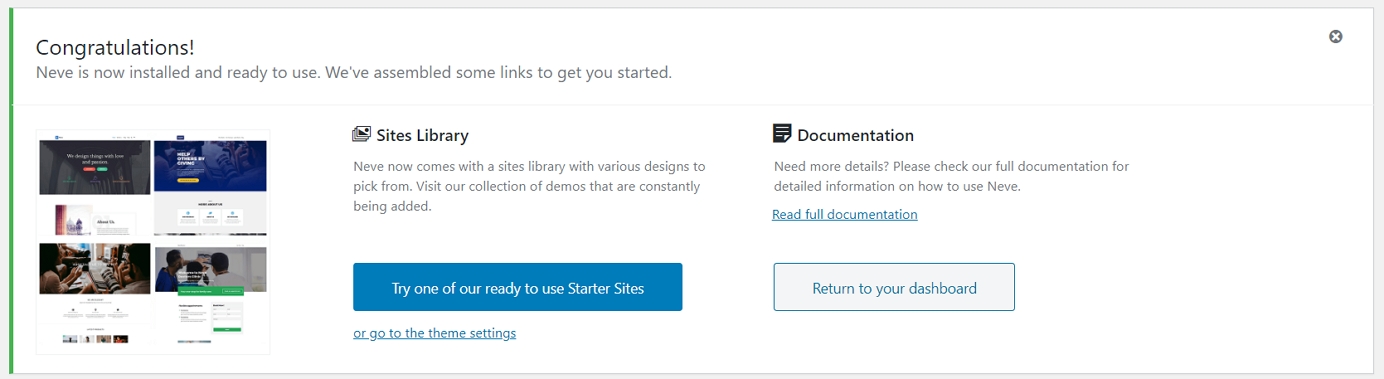
C. Nhập thêm vào thiết kế ( chỉ cho người dùng chủ đề Neve )
Mặc dù chủ đề đã hoạt động, có thêm vài điều bạn cần làm để nhìn trang web được đúng đắn hơn.
Bạn sẽ thấy tin nhắn chào mừng như sau :

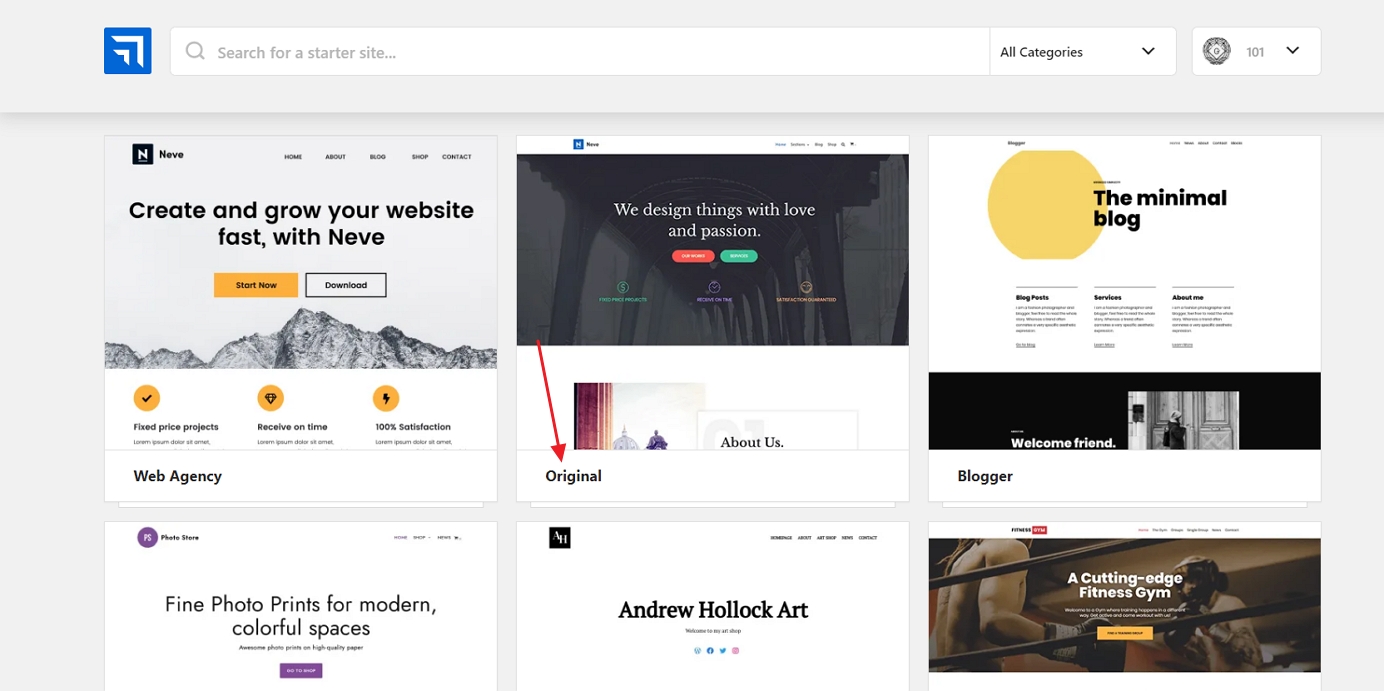
Một trong những điều tuyệt vời về Neve là bạn không chỉ có một thiết kế trong đó, mà là một dãy khổng lồ với những thiết kế khác nhau mà bạn có thể chọn. Bấm vào nút xanh lớn để thấy chúng.

Ở đây có hơn 20 thiết kế có sẵn miễn phí, và chúng phù hợp với hầu hết những trang web phổ biến ở mọi góc, như kinh doanh, nhà hàng, thể dục, âm nhạc, thức ăn, tiệc cưới, nhiếp ảnh, thương mại điện tử, danh mục đầu tư và hơn thế nữa. Về cơ bản, không quan tâm chủ đề của trang web là gì, bạn sẽ phải tìm một gói thiết kế phù hợp.
Theo mục tiêu của hướng dẫn này, bạn sẽ chọn mục đầu tiên trong danh sách – gọi là “Original”.
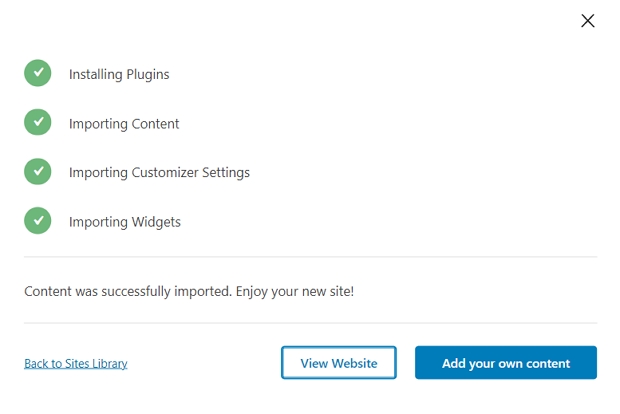
Bạn sẽ để ý được là quá trình cài đặt này sẽ “chăm lo” cho tất cả các thành phần bạn cần cho một trang web – bạn có được thiết kế của nó, những yêu cầu bổ sung để làm nó hoạt động, cũng như các nội dung giới thiệu mà sau đó bạn có thể chỉnh lại được.
Bấm vào nút “Import” để biết được những thứ đang diễn ra. Sau một vài phút, bạn sẽ thấy thông báo thành công.

Tiếp theo, đi tới “Appearance -> Neve options” để thấy những gì bạn có thể làm với chủ đề này.
Chúng ta sẽ cùng khám phá những lựa chọn sau :
D. Thêm logo
Điều đầu tiên mà hầu hết người dùng muốn tải lên là logo của họ và để nó hiển thị trên góc trái của trang web. Giờ hãy cùng làm điều đó.
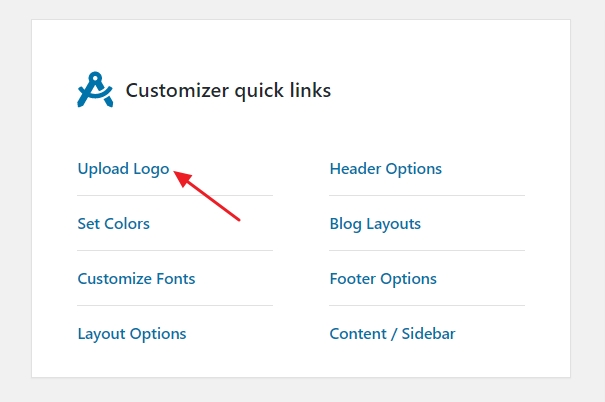
Một khi logo của bạn sẵn sàng để sử dụng, bạn có thể thêm nó vào trang web. Đi đến “Appearance -> Neve Options” và nhấp vào liên kết có nhãn là “Upload Logo”.

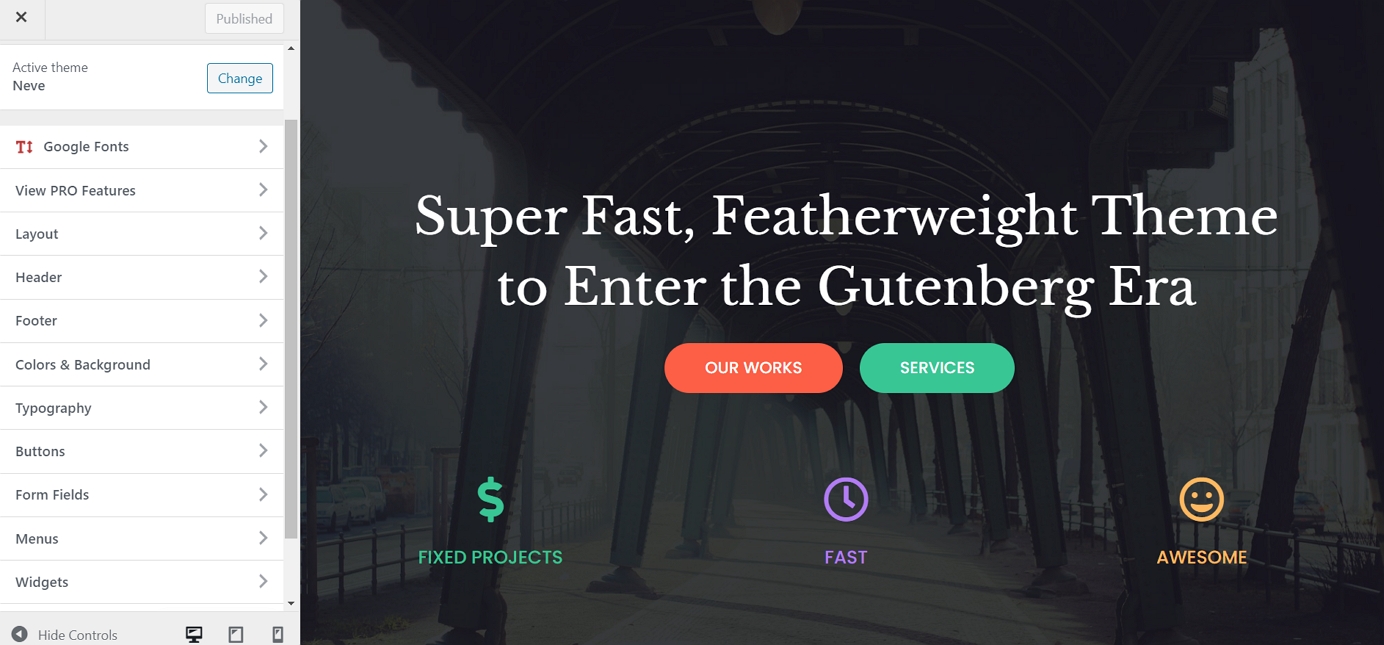
Đây là những thứ bạn sẽ thấy :

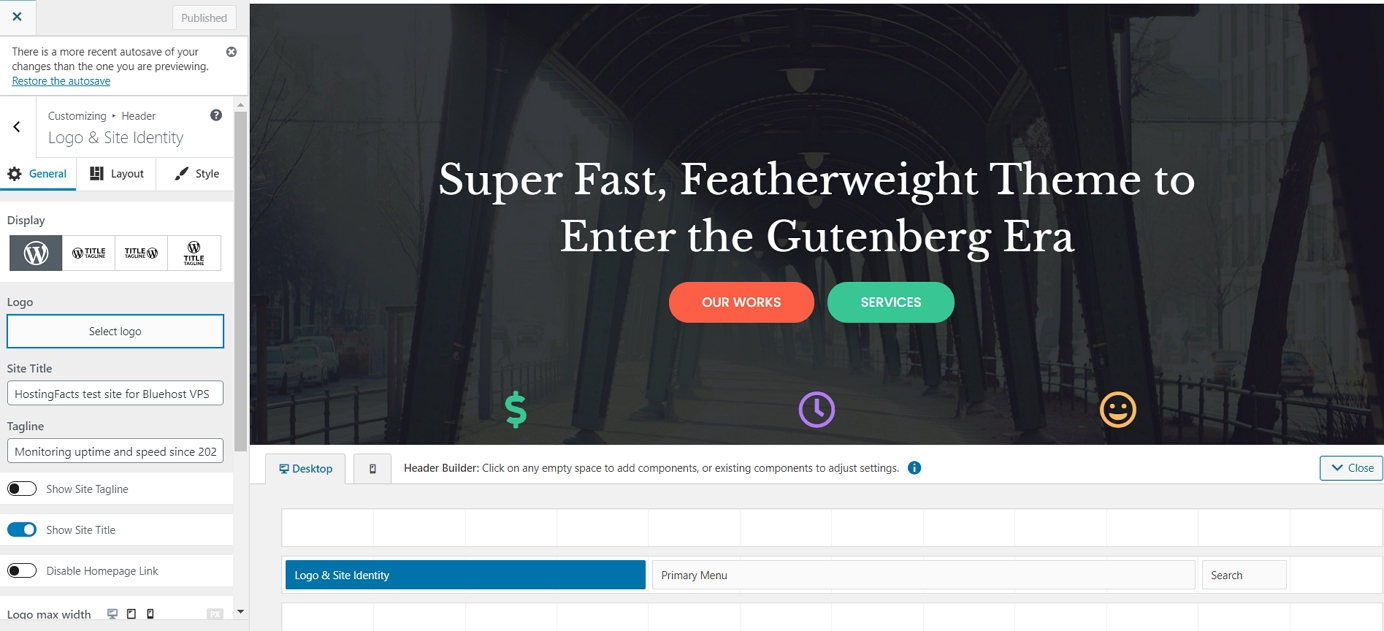
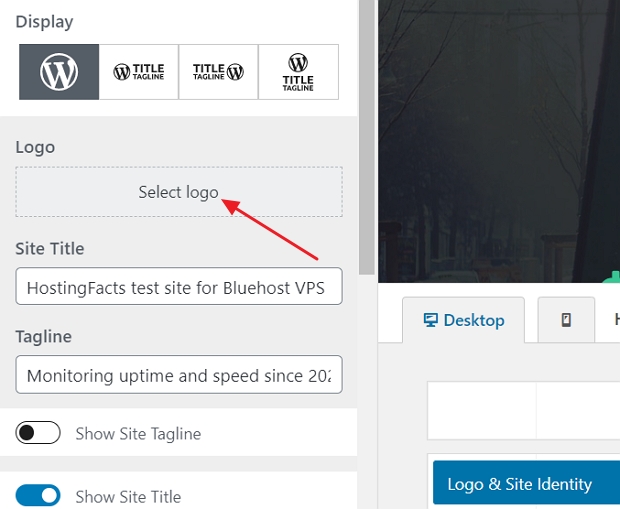
Giao diện này được gọi là WordPress Customizer, và nó cho phép bạn điều chỉnh nhiều thông tin trong giao diện của trang web. Cho những người mới bắt đầu, bạn có thể tải logo lên. Để làm điều đó, bấm vào “Select Logo” gần góc trái.
WordPress sẽ cho bạn lựa chọn để cắt xén logo, nhưng bạn có thể bỏ qua nó.

Bạn có thể thấy logo của bạn trên góc của trang web.
Ngoài ra, bạn có thể chọn nếu bạn muốn hiển thị tên trang web và khẩu hiệu dọc theo logo, và thiết lập chiều rộng tối đa của logo. Thử nghiệm với các cài đặt này và chọn những gì phù hợp nhất với bạn.
Nhấp vào nút “Publish” khi hoàn thành ( trên góc trái ), và nhấp vào nút “x” để thoát Customizer.
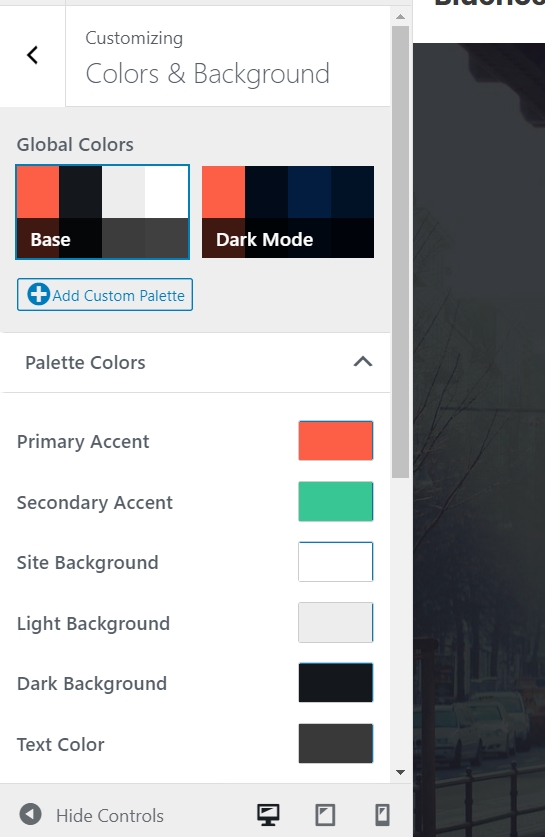
E. Thay đổi bảng màu và font trang web.
Một thứ khác mà bạn có thể thử nghiệm là thay đổi bảng màu và font được sử dụng trên trang web. Bởi vì bạn đã học được cách tạo ra trang web, đây là chỉnh sửa đơn giản để làm cho trang web trở nên độc đáo và phù hợp với thương hiệu của bạn hơn.

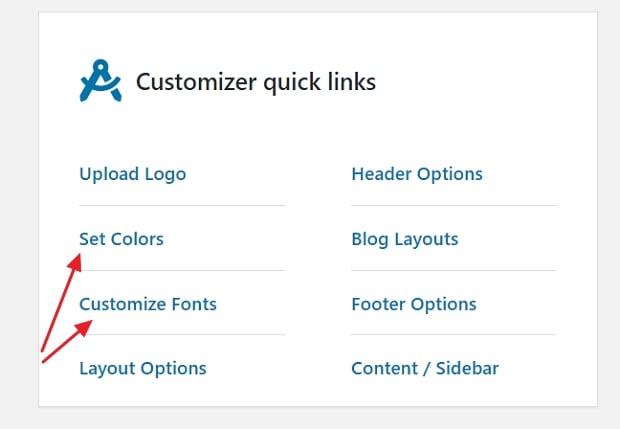
- Để bắt đầu, đi đến “Appearance -> Neve Options” lần nữa. Chúng ta sẽ tập trung vào 2 lựa chọn này :
- Đầu tiên, nhấp vào “Set Colors”
- Hầu hết chủ đề WordPress được định dạng bởi bảng màu cho các thành phần thiết kế.
- Phổ biến nhất, đó là những màu sắc cho đường dẫn, chữ trên trang web và nền.
- Bạn có thể thay đổi màu trong chủ đề Neve thông qua Customizer.
- Để chuyển đổi màu sắc, chỉ cần nhấp vào và chọn một màu mới.

- Nhấp vào “Publish” và “X” khi hoàn thành xong.
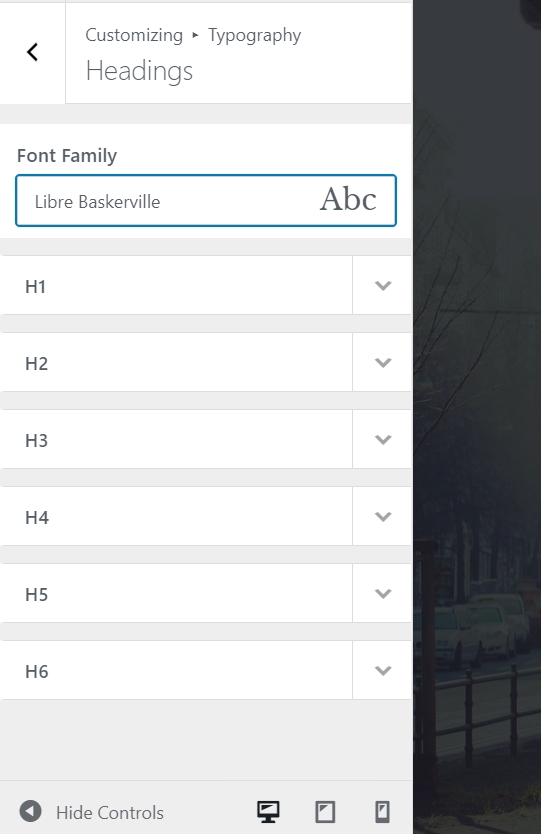
Thay đổi font đơn giản :
- Nhấp vào “Customize Fonts” được liên kết ở “Appearance -> Neve Options”.
- Neve sẽ để bạn chọn từ một danh sách dài các font từ hệ thống và Google.
- Chỉ cần nhấp vào “Font Family” và chọn font bạn thích.
- Sau đó, bạn có thể tùy chỉnh các font riêng lẻ sử dụng cho tiêu đề của bạn.

Thử nghiệm với các cài đặt này để thấy những hiệu ứng họ có trên trang web của bạn.
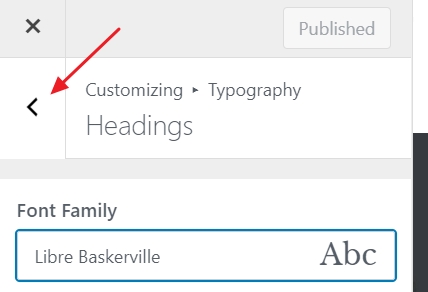
- Hiệu chỉnh font chữ sử dụng cho phần thân bài của trang web, nhấp vào nút mũi tên gần góc trái.
- Nhấp vào “General”. Thao tác này sẽ đưa bạn đến một bảng tùy chọn tương tự, nhưng lần này bạn đang điều chỉnh font chữ nội dung chính.
- Nhấp vào “Publish” và “X” để hoàn thành.

F. Thêm vào thanh Sidebar
Một thứ khác bạn có thể làm trong “Appearance -> Neve Options” là điều chỉnh bạn thích sidebar nhìn như thế nào. Nhâp vào “Content/Sidebar” để bắt đầu.
Bạn có 3 lựa chọn chính ở đây : không có sidebar, sidebar bên trái, hoặc là sidebar bên phải. Sidebar bên phải là bố cục cổ điển cho hầu hết các trang web. Bạn cũng có thể điều chỉnh độ rộng của nội dung. Sau khi thay đổi, nhấp vào “Publish” và “X”.
G. Thêm widget ( Bổ trợ WordPress miễn phí )
Widget là những khối nội dung nhỏ thường xuất hiện trên sidebar của trang web. Bởi vì chúng ta vừa thiết lập sidebar trên bước trên, giờ hãy cùng hiệu chỉnh nó với một vài widget.
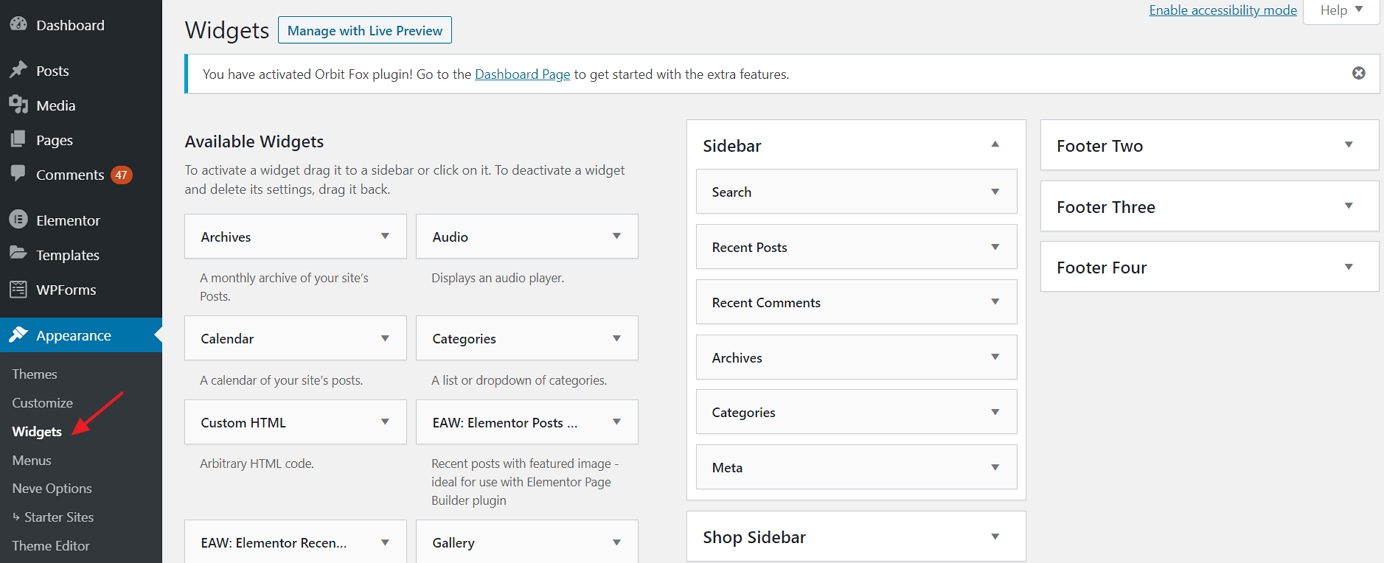
Để cấu hình widget, đi tới “Appearance -> Widget”. Bạn sẽ thấy :

Widget là những khối nội dung nhỏ thường xuất hiện trên sidebar của trang web. Bởi vì chúng ta vừa thiết lập sidebar trên bước trên, giờ hãy cùng hiệu chỉnh nó với một vài widget.
Để cấu hình widget, đi tới “Appearance -> Widget”. Bạn sẽ thấy :
Ở bên trái, bạn có thể thấy được tất cả các widget có sẵn, và ở bên phải là những vùng wiget được hỗ trợ bởi chủ đề hiện có của bạn. Để thêm widget vào sidebar, tất cả những gì bạn cần là lấy tiện ích từ bên trái và kéo và thả nó vào khu vực sidebar.
Ví dụ, nếu bạn muốn liệt kê tất cả những trang trong sidebar, lấy tiện ích “Pages” và kéo nó vào phần sidebar. Bạn cũng có thể cấu hình một vài thiết lập cơ bản của widget.
H. Thử nghiệm với chủ đề mà bạn xây dựng.
Những gì chúng tôi đã trình bày ở trên sẽ đủ để bạn tìm ra cách tạo một trang web nổi bật và trông độc đáo, nhưng có rất nhiều tùy chọn khác có sẵn.

Để xem hết tất cả, đi đến “Appearance -> Customize”. Thao tác này sẽ kích hoạt giao diện chính của Customizer với tất cả các cài đặt và cài đặt trước của nó.
Chúng tôi khuyến khích bạn duyệt qua những thứ có sẵn ở đó và thử với một số tùy chọn. Bạn có thể sẽ vấp phải một số tùy chỉnh mà chúng tôi chưa thảo luận ở đây.
5. Thêm vào nội dung/trang của trang web.
Các trang là bản chất của trang web của bạn. Thật khó để tưởng tượng một trang web mà không có bất kỳ trang nào trên đó, phải không?
Từ quan điểm kỹ thuật, một trang web chỉ là một tài liệu trên web. Nó không khác nhiều so với tài liệu Word truyền thống của bạn ngoài việc nó có các yếu tố thương hiệu của trang web như đầu trang và chân trang.
Các trang web rất dễ tạo trong WordPress. Nhưng trước khi chúng ta tìm hiểu cách thực hiện, hãy thảo luận về những trang bạn nên tạo ngay từ đầu.
Hầu hết các trang web sẽ tìm thấy các trang sau đây là điều cần thiết:
- Trang chủ ( Homepage ) – Trang đầu tiên mà người dùng có thể xem khi họ truy cập vào trang web.
- Về trang ( About Page ) – Trang giải thích trang web nói về điều gì.
- Trang liên hệ ( Contact Page ) – Trang để người dùng có thể liên hệ với bạn.
- Trang đăng bài ( Blog Page ) – Liệt kê những bài đăng gần đây nhất; Nếu bạn không có kế hoạch đăng bài, bạn có thể sử dụng trang đăng bài như một nơi cho tin tức công ty và thông báo.
- Trang dịch vụ ( Services Page ) – Nếu trang web bạn xây dựng cho kinh doanh, sử dụng trang này để trình bày dịch vụ của bạn.
- Trang bán hàng ( Shop Page ) – cho những công ty muốn thiết lập cửa hàng thương mại điện tử.
Nhiều trang ở trên sẽ có cấu trúc rất giống nhau – điểm khác biệt duy nhất là nội dung trên trang thực tế. Về cơ bản, khi bạn học cách tạo một trang, bạn sẽ biết cách tạo tất cả chúng. Cùng với đó, có một số sắc thái ở đây, vì vậy bây giờ chúng ta hãy trình bày cách tạo một vài loại trang cơ bản:
A. Tạo trang chủ.
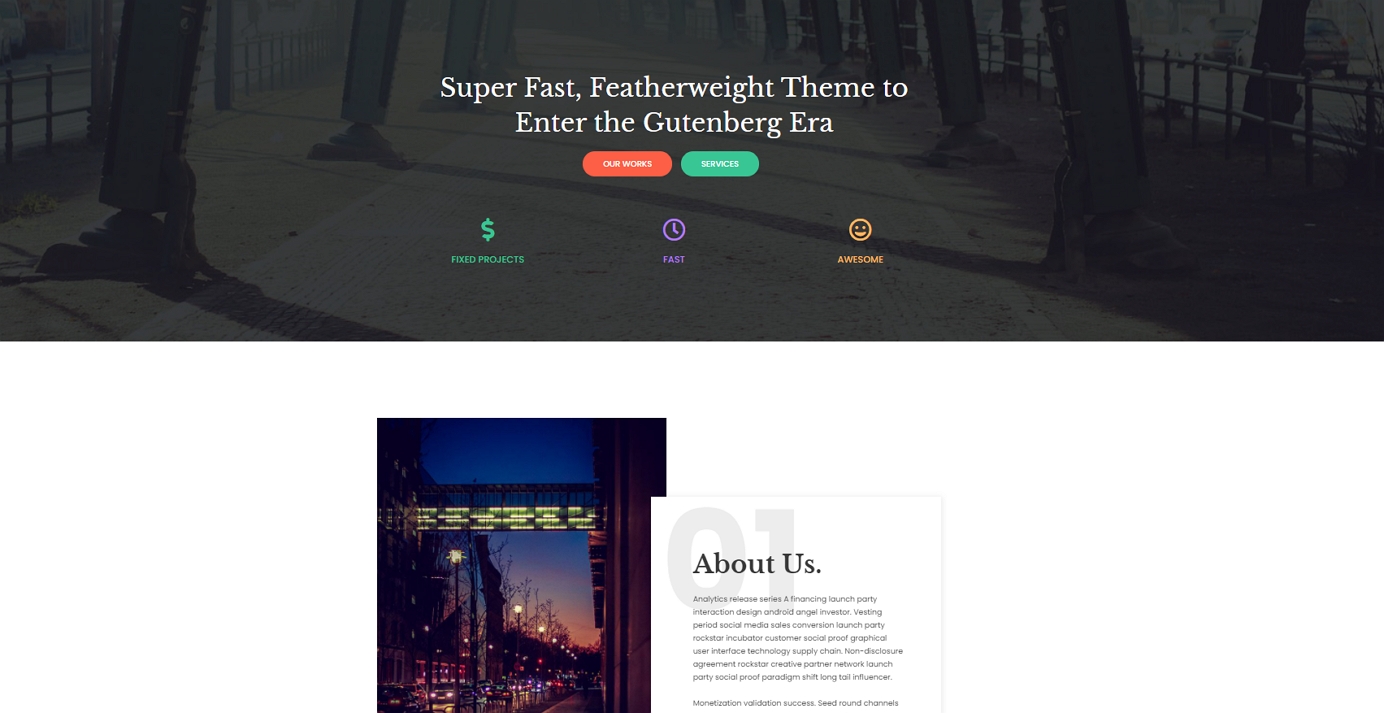
Nếu bạn đang sử dụng Neve, trang chủ của bạn sẽ trông như thế này :

Bạn có thể điều chỉnh cấu trúc của trang cũng như những thành phần có trên đó ( cả chữ lẫn hình ).
Để làm điều đó, chỉ cần nhấp vào “Edit with Elementor” ở thanh trên cùng.

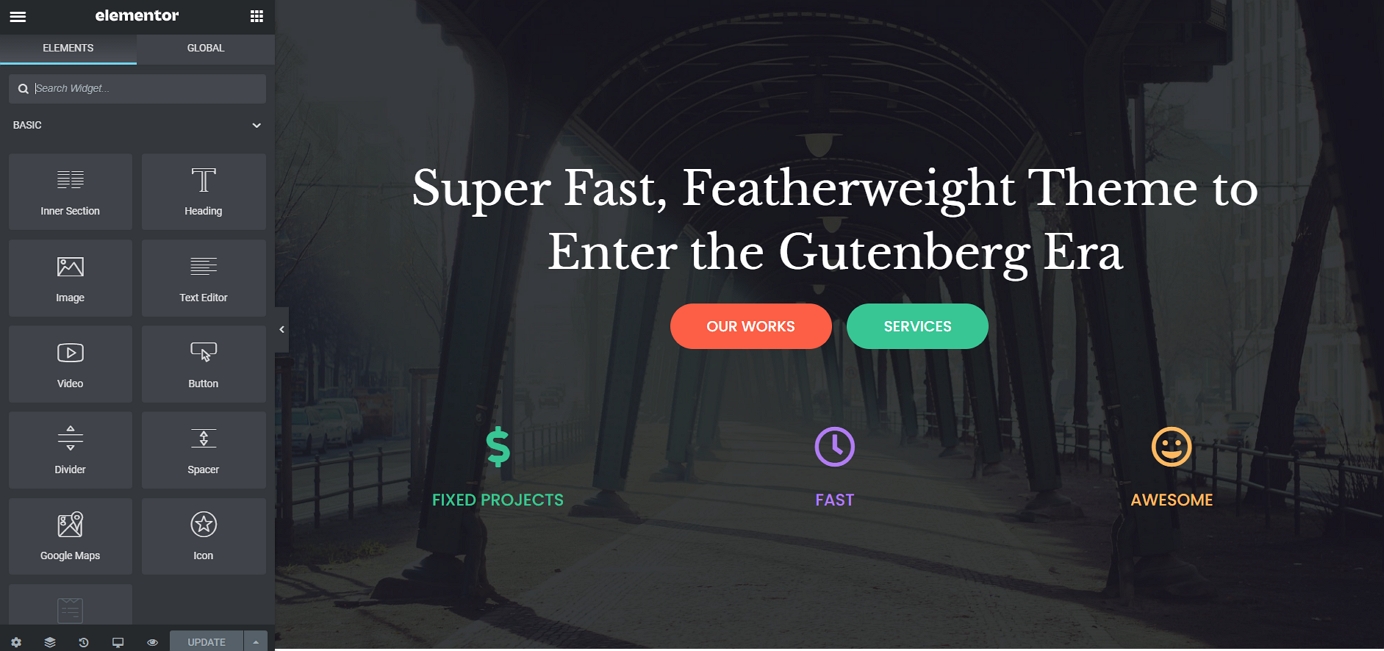
Thứ mà bạn sẽ thấy là giao diện của trang Elementor page buider

Elementor là công cụ giúp bạn có thể nhấp vào thành phần mà bạn thấy trên trang và trực tiếp chỉnh nó. Ví dụ như, nếu bạn muốn thấy đổi Title, chỉ cần nhấp vào và bắt đầu nhập.
Nếu bạn nhìn vào thanh sidebar bên trái, đó là một bảng điều khiển tùy chỉnh khổng lồ. Bạn có thể điều chỉnh cấu trúc và thiết kế lại bất kì nội dung nào. Ví dụ ở đây là điều bạn có thể thấy khi làm việc với tiêu đề :
Một thứ “ngầu” khác là bạn có thể lấy bất kì thành phần nào trên trang, kéo và thả nó ở một nơi khác.
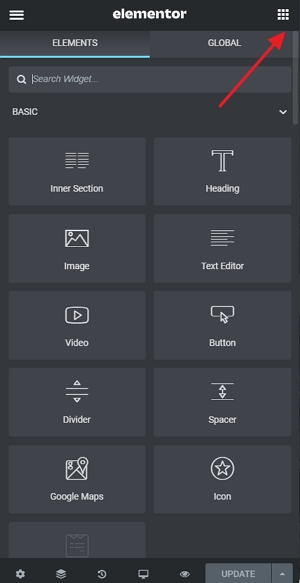
Để thêm nhiều thành phần mới, nhấp vào biểu tượng ô vuông nhỏ trên góc trái.
Bạn sẽ thấy được danh sách của tất cả các khối nội dung có sẵn.
Kéo bất kì khối nào và thả nó vào trang.

Cách tốt nhất để làm việc trên trang chủ là làm theo từng khối và điều chỉnh nội dung giới thiệu trên trang.
Nhập vào nội dung chữ mới, canh lề lại một vài khối, xóa những thứ mà bạn không cần đến và thêm những thứ liên quan.
Toàn bộ giao diện này khá dễ sử dụng, do đó chỉ cần dành khoảng một tiếng sử dụng và trải nghiệm nhiều thứ khác nhau.
B. Tạo ra những trang như là “về web” (about), “dịch vụ” (services), “liên hệ” (contact)
Việc tạo ra những trang cơ bản trong một web thậm chí dễ thực hiện trong WordPress hơn là trên trang chủ của bạn. Đi vào “Pages -> Add New”. Bạn sẽ thấy được giao diện :

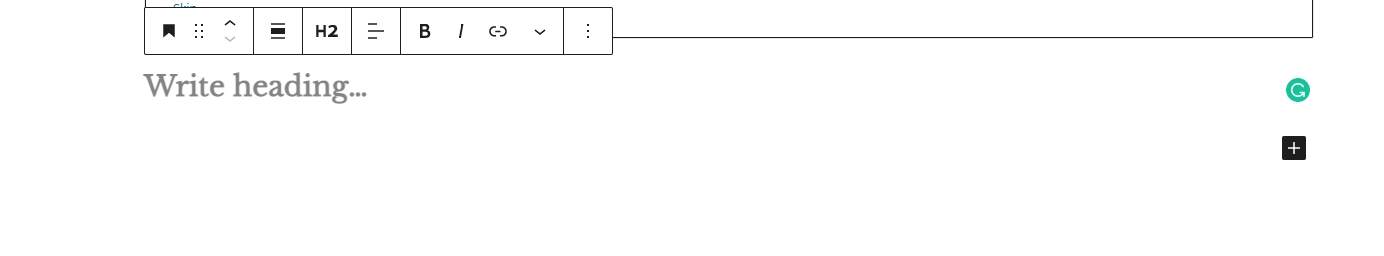
Mọi trang đều cần có tiêu đề, vậy nên hãy bắt đầu bằng việc thêm cái mà trên đó có ghi “Add a title”. VÍ như, “About Us” hay “Contact”.
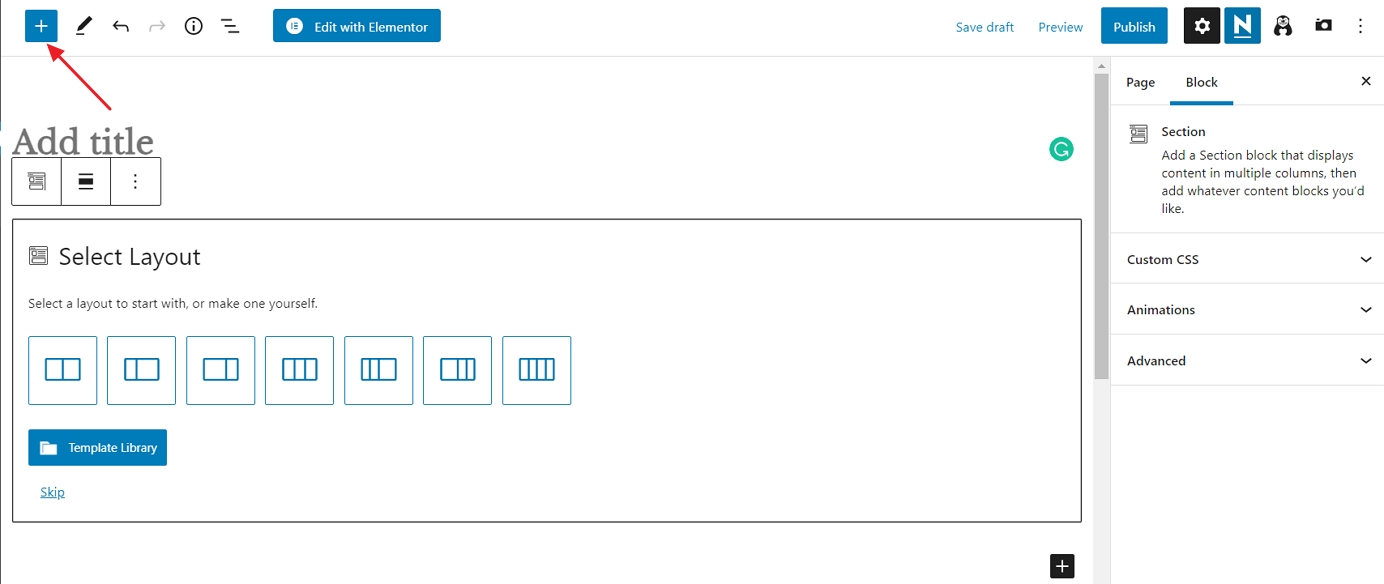
Tiếp theo, chọn bố cục trang. Nếu bạn đang tạo ra một trang tiêu chuẩn, bạn có thể đi từ mục đầu tiên trong danh sách – “Single Row”. Nhưng để nhanh chóng hơn, bạn có thể chọn từ thư viện mẫu. Nếu vậy thì nhấp vào nút màu xanh dương.
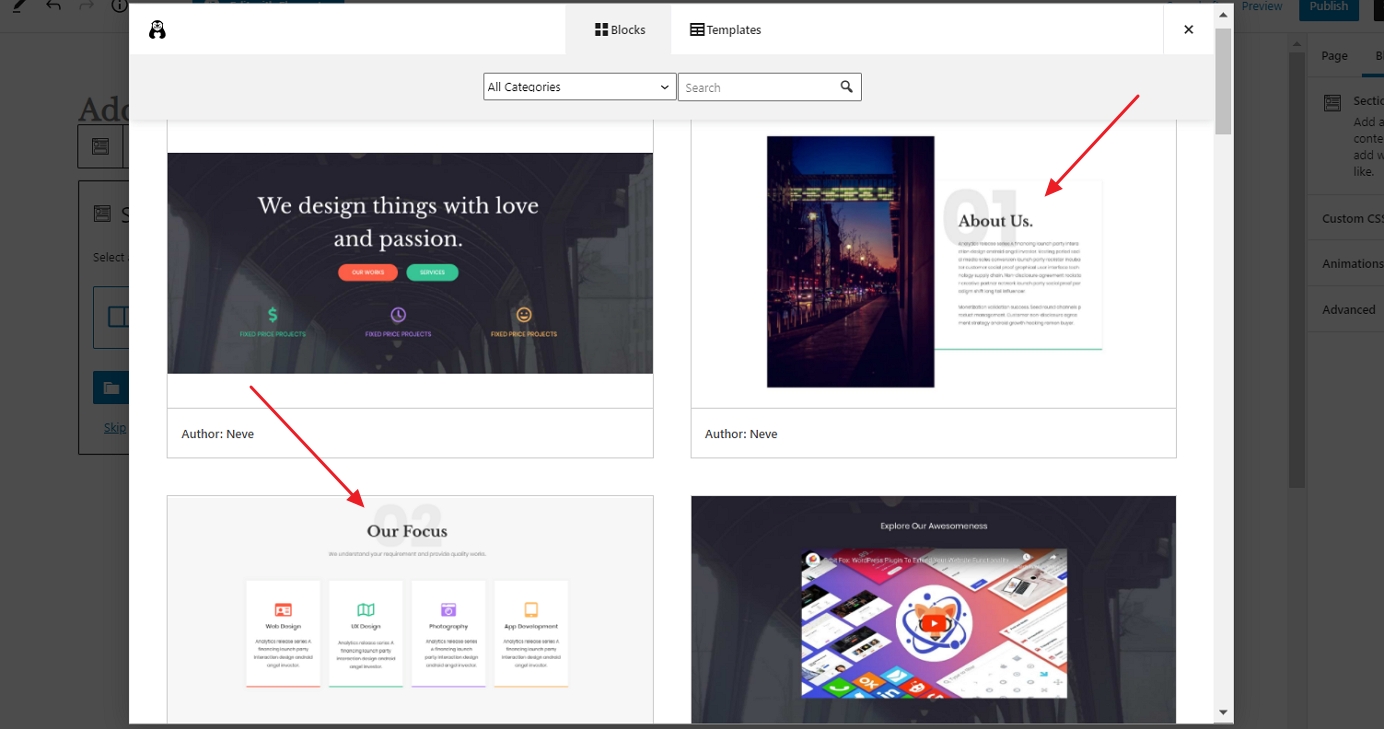
Bạn sẽ thấy cửa sổ cho phép bạn chọn từ nhiều phần trang được làm sẵn. Nếu bạn đang làm trên trang about , ví dụ như, bạn có thể nhanh chóng tìm và sử dụng những khối sau :

Chỉ cần nhấp vào nút “Insert” cạnh bên khối mà bạn thích, và chúng sẽ được thêm vào trang. Từ đó, bạn có thể dễ dàng hiệu chỉnh, thay đổi nội dung chữ, hay thay thế hình ảnh.

Khi bạn hoàn thành, nhấp vào nút “Publish” bên góc phải màn hình.
Bạn có thể theo cùng một quá trình khi thực hiện với trang contact cũng như trang services.
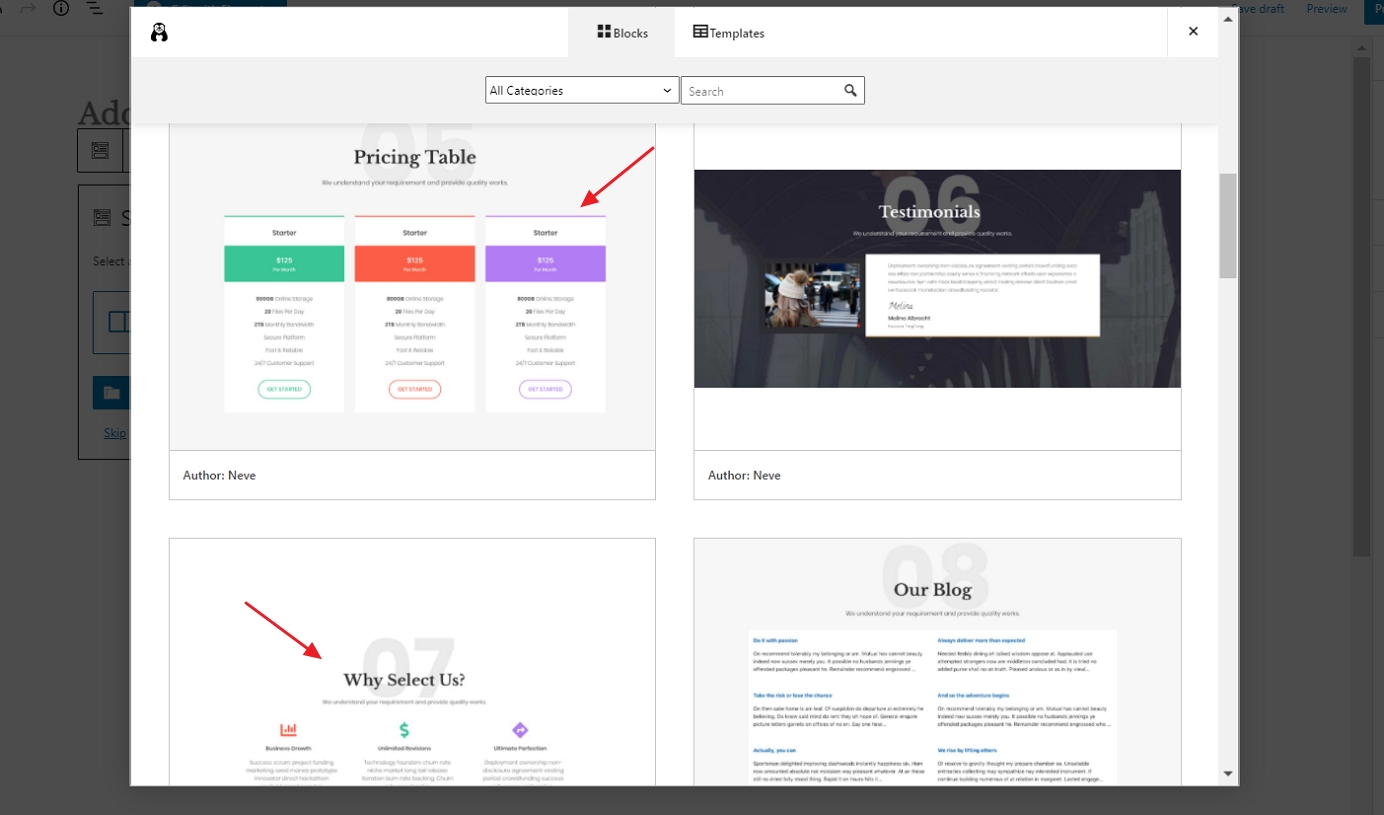
Chỉ cần chọn những khối trang khác nhau từ thư viện mẫu. Ví dụ như những thứ này nên hoạt động tuyệt vời trên trang services :

Nếu bạn muốn thêm thành phần trang mới một cách thủ công thay vì sử dụng mẫu – nhấp vào biểu tượng “+” trên góc trái của giao diện chỉnh sửa.

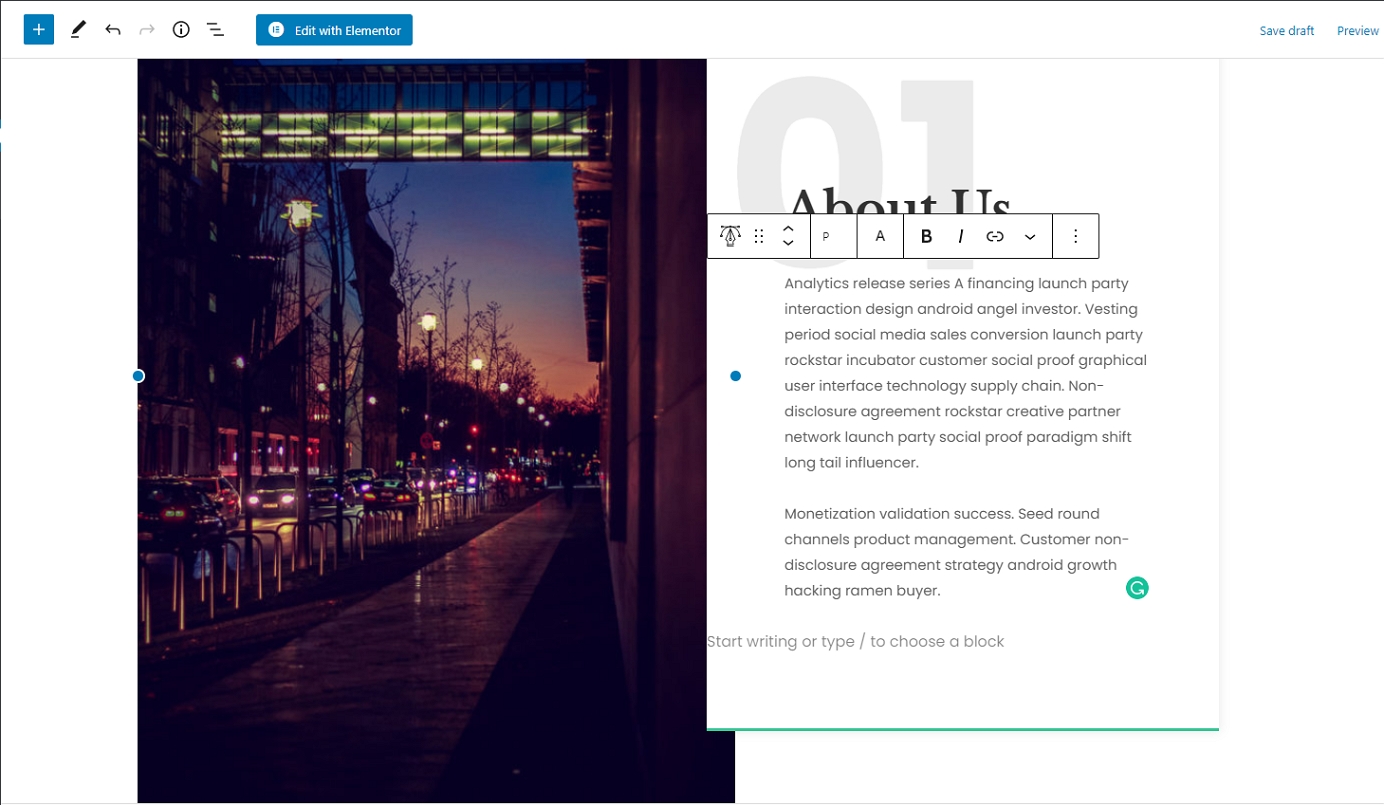
Bất kì khối nào bạn chọn sẽ được thêm vào bên dưới của trang. Đây là khối đề mục sau khi làm mới :

Như bạn có thể thấy, bạn có thể điều chỉnh nó tự do, thay đổi cài đặt của chữ, thêm đó là cài đặt màu sắc trên thanh sidebar bên phải.
Như thường lệ, hãy nhớ nhấp vào “Publish” khi hoàn thành.
C. Tạo trang tin tức ( Blog Page )
Blog Page là nơi có thể tìm thấy danh sách những bài đăng được tải lên trong thời gian gần nhất.
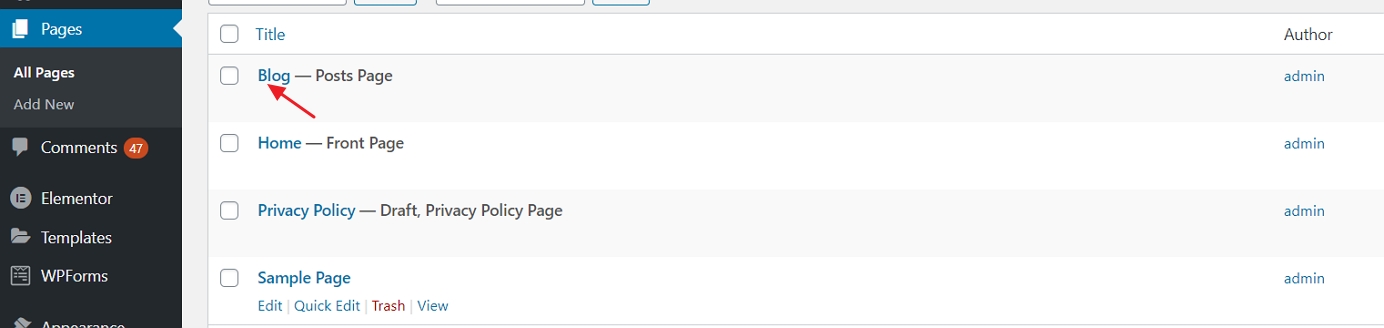
Tin tốt là blog page đã được tạo sẵn cho bạn. Nó xảy ra khi bạn tải WordPress và chủ đề Neve. Bạn có thể thấy trang bằng việc đi tới “Pages” :

Nhấp vào đường dẫn “View” để xem hoạt động của blog page.
Thêm vào bài đăng mới :
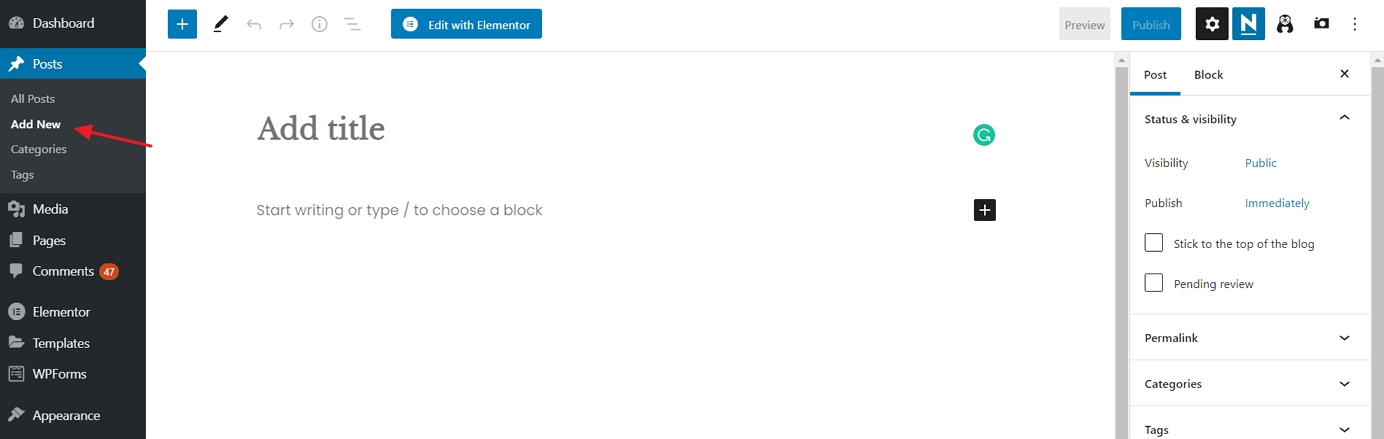
Để thêm bài đăng mới, đơn giản là vào “Posts -> Add New”

Giao diện này có gợi cho bạn nhớ đến điều gì không? Đúng, đây là môi trường tùy chỉnh giống với cái bạn sử dụng khi tạo ra một trang tiêu chuẩn. Dễ!
6. Thiết lập menu điều hướng
Sau khi những trang đẹp mắt được tạo ra, bước tiếp theo là về cách tạo một trang web là thiết lập điều hướng của bạn (menu trang web). Menu này là những gì mà người truy cập sẽ thấy khi đi từng trang trên web của bạn.
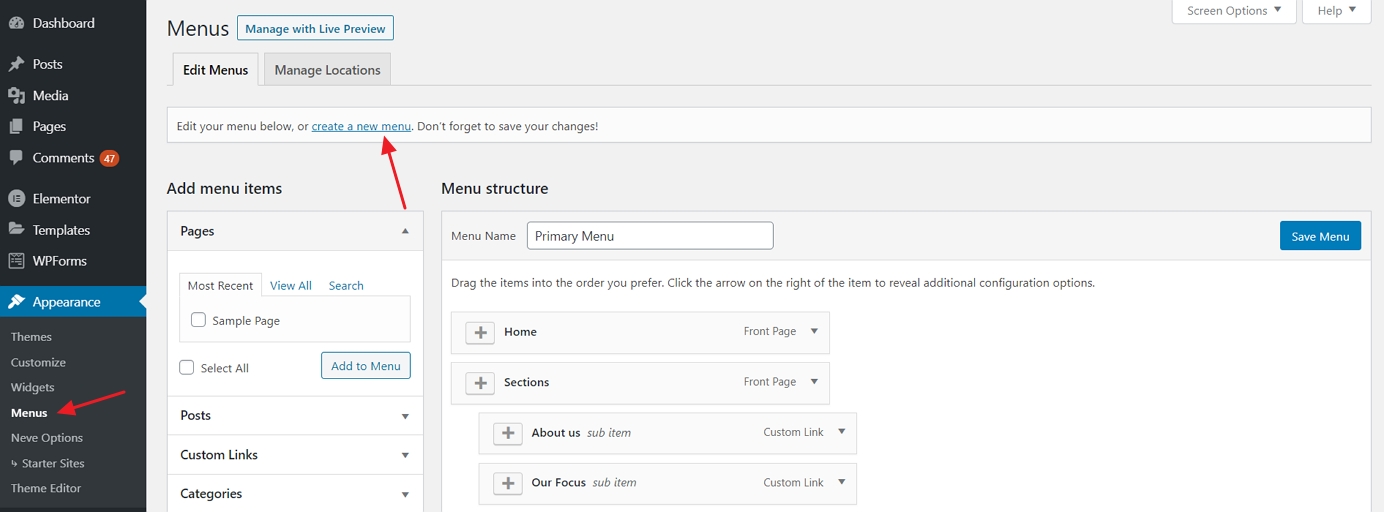
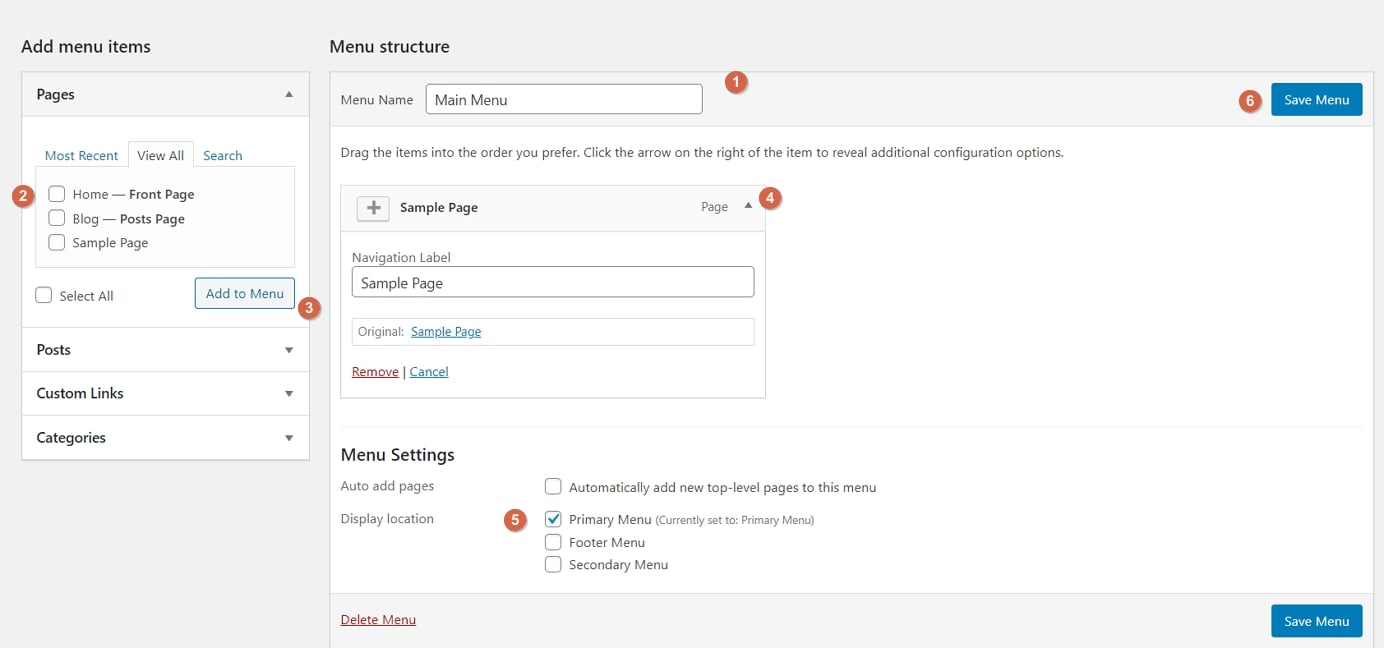
Đi tới “Appearance -> Menus”, và từ đó, nhấp vào “Create a new menu”

Đây là cách tạo ra menu đầu tiên theo từng bước :

- Bắt đầu thêm tựa đề. Tựa đề của menu không thật sự cần thiết nhưung nó giúp nhận dạng menu của bạn so với những cái menu khác ( đúng, bạn có thể có nhiều hơn 1 menu ).
- Chọn những trang bạn muốn thêm vào menu. Bạn cũng có thể thêm những mục khác vào trong menu như bài đăng hay những đường dẫn.
- Nhấp vào nút “Add to Menu” để thêm những trang được chọn vào menu.
- Kéo và thả những mục menu để sắp xếp những đường dẫn theo thứ tự quan trọng.
- Chọn vị trí hiển thị menu. Nó khác với giao diện, trong trường hợp này, thiết lập ở menu của bạn vào vị trí “Primary” sẽ hiển thị ở đầu văn bản.
- Cuối cùng, lưu menu của bạn lại.
Ở bước này, bạn sẽ thấy menu của bạn chễm chệ trên trang chủ.
7. Thêm vào trang trực tuyến / thương mại điện tử.
Thứ cuối cùng chúng ta sẽ làm trong hướng dẫn này là xây dựng cho bản thân chúng ta một cửa hàng trực tuyến.
Đây không thực sự là một thứ mà tất cả các trang web đều cần, vậy nên có thể tự do bỏ qua bước này nếu như thương mại điện tử không là thứ bạn muốn dấn thân vào.
Thương mại điện tử WordPress hoạt động cách nào
WordPress là một nền tảng trang web linh hoạt, do đó không có gì ngạc nhiên nếu nó có thể cho phép bạn tạo nên một trang thương mại điện tử trực tuyến với đầy đủ các chức năng. Với đầy đủ các chức năng, có nghĩa là bạn có thể liệt kê một số lượng các sản phẩm, có sẵn để bán, và cũng như là thu thập các lượng đặt hàng từ khách hàng và thậm chí là tất cả các tax và giao hàng liên quan đến thành phần của cả quá trình.
Tất cả sẽ được hoàn toàn với một thứ gọi là WooCommerce.
WooCommerce là giải pháp thương mại điện tử phổ biến nhất, đầy đủ chức năng nhất và gần như là tốt nhất cho WordPress.
Sau khi tải WooCommerce vào trang web và thêm sản phẩm vào danh mục, bạn sẽ để ý thấy, trong quá trình, những trang mới được tạo ra bởi WooCommerce một cách tự động. Những trang này là :
- “Giỏ hàng” – Giỏ mua hàng tại cửa hàng của bạn
- “Thanh toán” – Trang thanh toán nơi mà khách hàng hoàn thành việc mua sắm của họ
- “Tài khoản của bạn” – Thông tin của mỗi khách hàng, nắm bắt lịch sử đặt hàng, chi tiết hiện nay và những thông tin cá nhân khác; khách hàng có thể thường xuyên điều chỉnh thông tin của họ
- “Cửa hàng” / “Sản phẩm” – Trang cửa hàng chính nơi mà các sản phẩm của bạn được liệt kê ra.
Mỗi trang này phục vụ những mục đích cá nhân khác nhau cho cửa hàng của bạn và chức năng của nó. Tin tốt là hầu hết những giao diện ngày nay đều được cấu tạo để làm những trang này trở nên đẹp hơn. Neve cũng vậy. Nếu bạn truy cập những trang mới này, bạn sẽ thấy trình bày rõ ràng và mọi thứ đều dễ dàng nắm bắt. Đây là một ví dụ giỏ hàng mua sắm :

Ngoài ra, tất cả những trang này hoạt động giống với những trang khác trên trang web WordPress của bạn. Có nghĩa là bạn có thể điều chỉnh, thêm những thành phần của bạn, hay thay đổi những thứ như màu, bố cục, vv… Nhưng khi bạn làm xong, hãy cẩn thận để không xóa mất những lệnh được lập trình sẵn của WooCommerce.
Bạn sẽ cũng có thể để ý biểu tượng giỏ hàng mới trên thanh menu chính của trang web.
Ở bước này, cửa hàng thương mại điện tử của bạn đã hoàn toàn được tổ chức. Có nghĩa là các khách hàng có thể đến truy cập và mua sẵm. Bạn sẽ thấy được đơn đặt hàng của họ trên khu vực quản trị WordPress thông qua “WooCommerce -> Orders”





